一 谈谈你对 Vue 的理解?
官方:Vue 是一套用于构建用户界面的渐进式框架,Vue 的核心只关心视图层
1.1 声明式框架
Vue 的核心特点就是用起来非常简单,想要了解为什么简单就需要知道命令式和声明式的区别
- 早在 JQ 的时代表写的代码都是命令式的,命令式框架的重要特点就是关注过程
- 声明式框架更加关注结果,命令式的代码封装到了 Vue 中,过程靠 Vue 来实现
声明式的代码更加简单,不需要关注实现,按照要求填写代码就可以了(给出原材料就出结果)
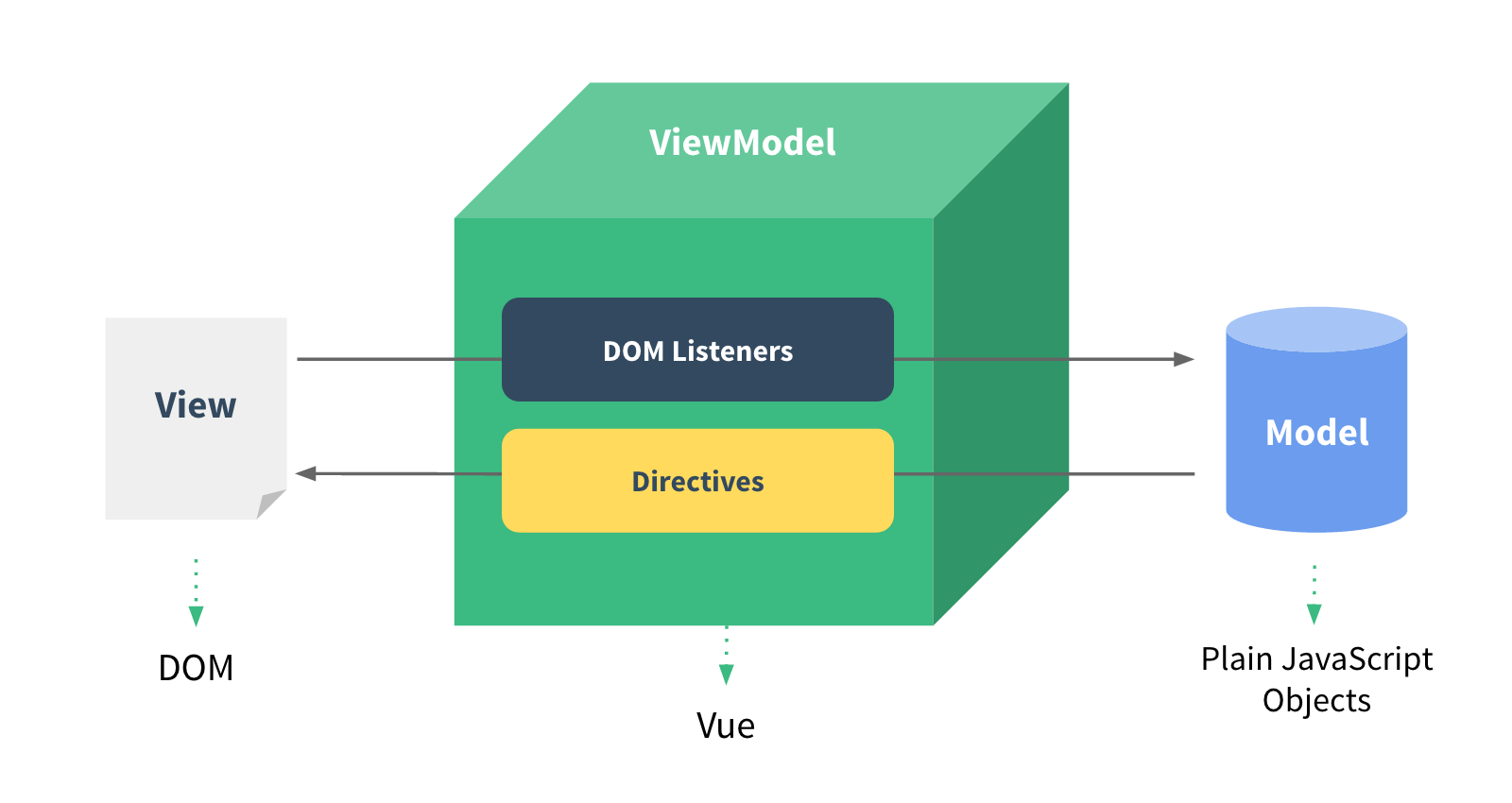
1.2 MVVM 模式
说起 MVVM 就要知道另一个东西那就是 MVC 为什么要有这些模式呢?
目的:职责划分/分层管理

对于前端而言就是如何将数据同步到页面上,也是借鉴后端思想
前端使用 MVC 模式:backbone(mvc 框架)+underscore+jquery
对于前端而言,数据变化无法同步到视图中,需要将逻辑聚拢在 controller 层,每增加一个逻辑就需要增加一个控制器,为了让数据同步到视图中,控制器中就会有大量的 dom 操作页面渲染逻辑
这个时候就会想能不能数据自动的放到视图上,我们就不需要在控制器中做这么多操作了?
前端使用 MVVM 模型:映射关系的简化(隐藏 controller)

虽然没有完全遵循 MVVM 模型,但是 vue 的设计也受到了它的启发,因此在文档中经常会使用
vm这个变量表示 vue 实例
为什么没有完全遵循呢?在传统的MVVM 模型中,我们不能跳过数据和视图的绑定的,但是在 vue 中可以通过
ref操控数据,所以 vue 只是借鉴了思想而没有这样做。
1.3 采用虚拟 DOM
传统更新页面,拼接一个完整的字符串 innerHTML 全部重新渲染,添加虚拟 DOM 后,可以比较新旧虚拟节点,找到变化在进行更新,虚拟 DOM 就是一个对象,用来描述真实 DOM 的
1.4 区分编译时(打包)和运行时(浏览器)
- vue 的渲染核心就是调用渲染(render)方法把虚拟 dom 渲染成真实 dom(缺点就是虚拟 dom 编写麻烦)
- 专门写个编译时可以将模板编译成虚拟 dom(在构建的时候进行编译性能更高,不需要再运行的时候进行编译)
1.5 组件化
实现高内聚/低耦合/单项数据流
- 组件化开发能大幅提高应用开发效率/测试性/复用性
- 降低更新范围,只重新渲染变化的组件
ON THIS PAGE

