兼容性问题
1. 两倍三倍图问题
目前在移动端设备中,有非常多的高分辨率的设备,为了适应不同的像素密度,UI设计师通常要为开发者提供多个版本的图像资源,通常为@1x,@2x,@3x
- 1x图像:基本尺寸,适用于低分辨率设备
- 2x图像:是基本图像尺寸的两倍,适用于中等分辨率设备,Device-pixel-ratio为2的设备
- 3x图像:是基本图像尺寸的三倍,适用于高分辨率设备,Device-pixel-ratio为3的设备
- 如果都是用1x的图片,在高分辨率下就会图像模糊,模糊的图像可能会使得产品显得粗糙,影响用于对应用品质的整体感觉
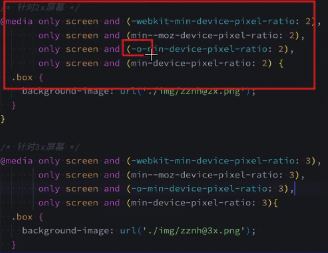
- 我们一般是通过媒体查询来设置不同的图像

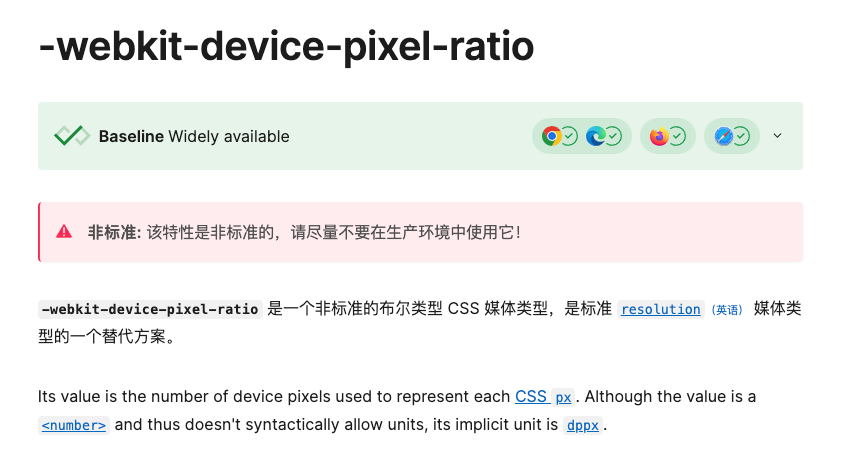
-webkit-min-device-pixel-radio的问题
在MDN中查询到-webkit-min-device-pixel-radioq其实是一个非标准属性,也就意味着不建议在生产环境中使用

特性:resolution
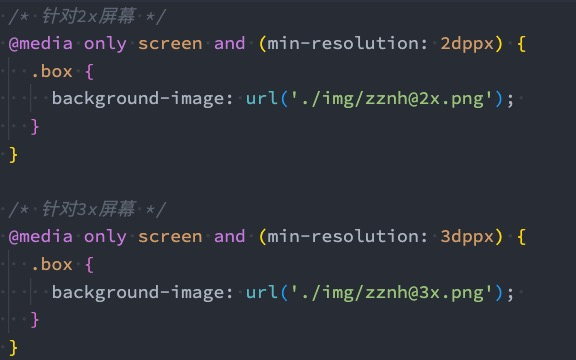
它推荐我们使用另外一个特性:resolution
- resolution媒体特性是css标准中用于查询设备显示密度的推荐方式
- 它支持多种单位,包括dpi(dots per inch,每英寸点数)、dpcm(dots per centimeter,每厘米点数)、和dppx(dots per pixel unit,每像素点数单位,相当于设备像素比
- 使用ddpx即可:1dppx相当于一个设备独立像素对应于一个屏幕物理像素

2. transform兼容性
一般我们在项目中使用transform实现动画效果的时候,使用的是复合属性transform: translate(10px, 20px) scale(1.5)
但是这种复合属性在IE11上是有问题的,因为它并不支持,所以我们就必须对它进行拆分属性,首先设置translate,在它的外层包裹一个容器,用来设置scale属性。
3. ios系统中元素被触摸时产生的半透明灰色遮罩
ON THIS PAGE

