3.说说React事件和原生事件的执行顺序
React在内部对事件做了统一的处理,合成事件是一个比较大的概念。
为什么要有合成事件:
- 传统的事件,在不同的浏览器需要兼容不同的写法,在合成事件中React提供了统一的事件对象,抹平了浏览器的兼容性差异
- React通过顶层监听的形式,通过事件委托的方式来统一管理所有的事件,可以在事件上区分事件优先级,优化用户体验
概念
事件委托
事件委托的意思就是可以通过给父元素绑定事件委托,通过事件对象的target属性可以获取到当前触发目标阶段的DOM元素,来进行统一的管理
事件监听
事件监听主要用到了addEventListener这个函数,事件监听和事件绑定的最大区别就是事件监听可以给一个事件监听多个函数操作,而事件绑定只有一次
- 原生事件和合成事件的执行顺序是什么?
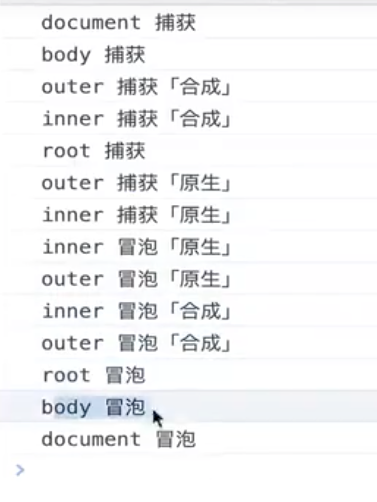
18版本的执行顺序:

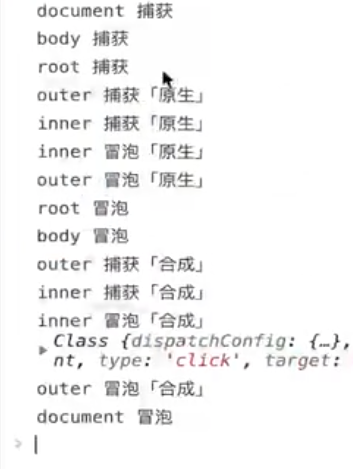
16版本的执行顺序:

- 合成事件在什么阶段下会执行?
在18版本是在root下执行,在16版本是在document下执行
- 阻止原生事件的冒泡,会影响到合成事件的执行吗?
不会
- 阻止合成事件的冒泡,会影响到原生事件的执行吗?
会
ON THIS PAGE

